 打包部署
打包部署
# 打包部署
提示
框架提供两种部署方式,第一种为前后端一起打包部署,第二种为前后端分离打包部署。
# 前后端一起部署
修改生产环境Base url文件
./.env.productionVUE_APP_BASE_API = './'1进入前端目录执行打包命令
cd common-web yarn build:prod1
2
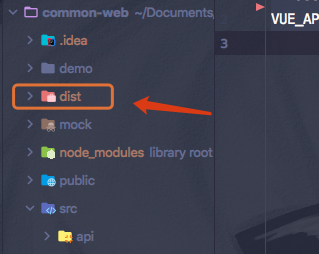
3执行完成后前端项目将生产dist文件夹

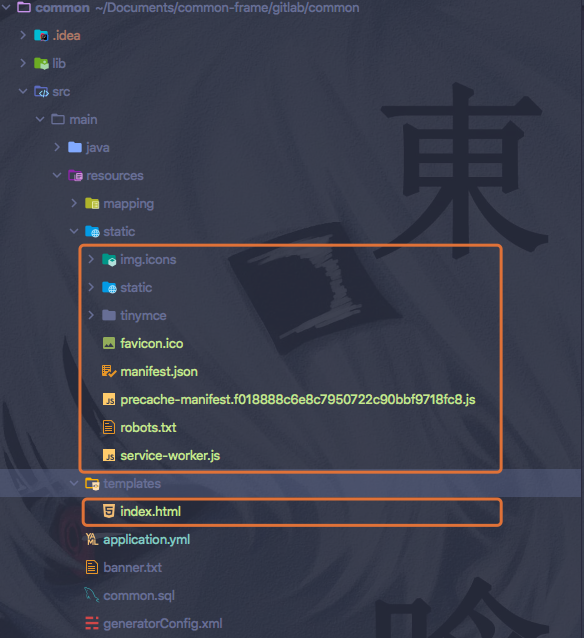
打开dist目录,将除了
index.html的文件全部考入后端项目src>main>resources>static目录下 ,将index.html文件考入到src>main>resources>templates目录下
进入后台代码目录,执行maven打包命令
cd common/ mvn clean package1
2
3将生成的war包上传到tomcat等服务器进行部署。
# 前后端分离部署
修改生产环境Base url文件
./.env.production# Base api,此处填写后台请求的地址及端口及路径 VUE_APP_BASE_API = 'http://192.168.1.123:8080/common'1
2进入前端目录执行打包命令
cd common-web yarn build:prod1
2
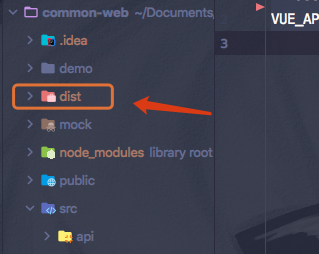
3执行完成后前端项目将生产dist文件夹

将生成的dist文件夹里面内容上传至Nginx或Apache静态服务器
进入后台代码目录执行maven打包命令
mvn clean package1将生成的war包上传到tomcat等服务器进行部署。
上次更新: 2021/02/03, 17:01:33
